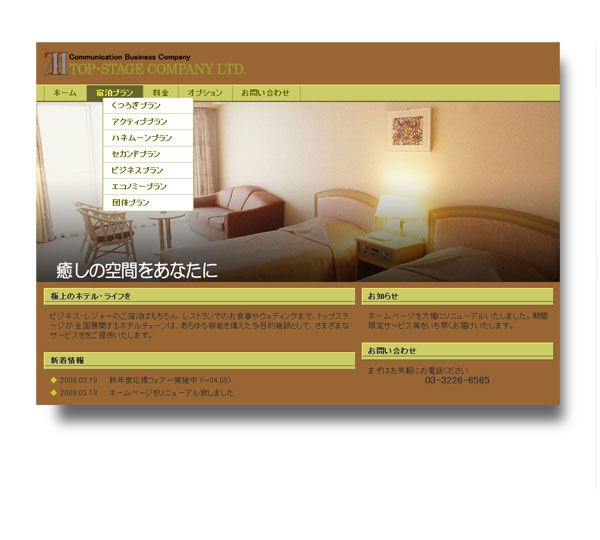
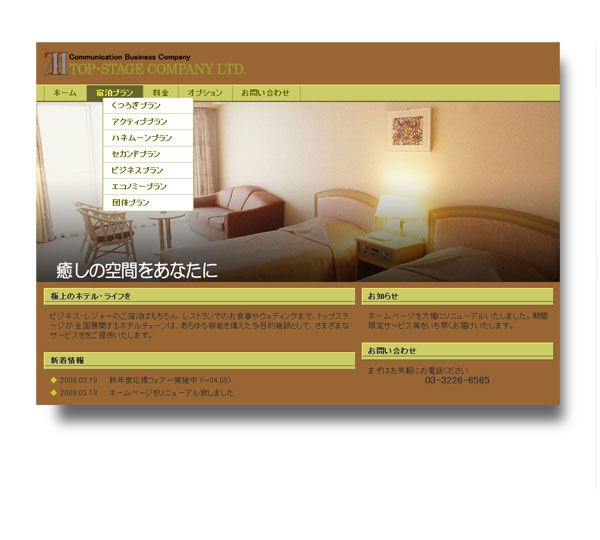
 マウスオーバーで表示されるサブメニューを実装したサンプルです。サブメニューの表示のさせ方としては本仕様の他に、メインメニューをクリックし、リンク先の画面で表示させる仕様の二つに大きく分かれます。本仕様の場合は直接各サブメニューのコンテンツにリンクしますのでクリック数は少なくなりますが、サブメニューのタイトル名が直感的に閲覧者に理解できるものにする必要があります。また、マウス操作に慣れていない高齢者などがホームページのメインターゲットの場合も注意が必要です。
マウスオーバーで表示されるサブメニューを実装したサンプルです。サブメニューの表示のさせ方としては本仕様の他に、メインメニューをクリックし、リンク先の画面で表示させる仕様の二つに大きく分かれます。本仕様の場合は直接各サブメニューのコンテンツにリンクしますのでクリック数は少なくなりますが、サブメニューのタイトル名が直感的に閲覧者に理解できるものにする必要があります。また、マウス操作に慣れていない高齢者などがホームページのメインターゲットの場合も注意が必要です。

【基本仕様】
◆画面構成:2段組
◆背景色、各パーツの色を変更可
◆マウスオーバー時のボタンデザイン(色および名称)変更可
コメントを残す