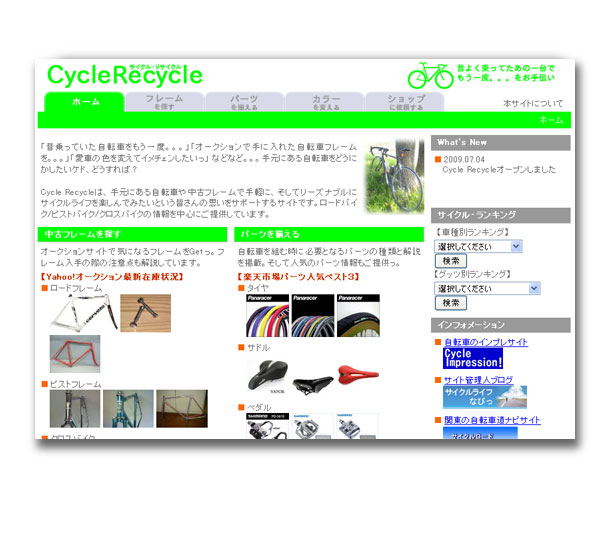
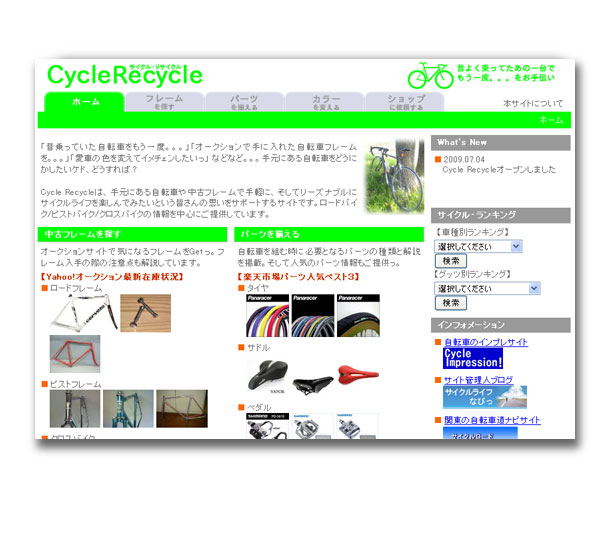
 ホームページ作成では、まずは基本となる色を決めてページを構成するパーツを作成していきます。従って多くの場合、作成途中や作成後の色の変更は大きな作業になってしまい費用もかさむことになりますが、本サンプルでは色を簡単に変更できるように設計している点が大きな特徴です。この特性を生かして、ページ毎に色を変えることも可能。ホームページについてある程度の知識をお持ちの方でしたら、業者に依頼することなく簡単に色を変更することもできますので、リニューアルとまではいかなくても、サイトのイメージを大きく変える演出が手軽にできます。メニューボタンのマウスオーバー・非マウスオーバー時の色も自由に設定可能です。
ホームページ作成では、まずは基本となる色を決めてページを構成するパーツを作成していきます。従って多くの場合、作成途中や作成後の色の変更は大きな作業になってしまい費用もかさむことになりますが、本サンプルでは色を簡単に変更できるように設計している点が大きな特徴です。この特性を生かして、ページ毎に色を変えることも可能。ホームページについてある程度の知識をお持ちの方でしたら、業者に依頼することなく簡単に色を変更することもできますので、リニューアルとまではいかなくても、サイトのイメージを大きく変える演出が手軽にできます。メニューボタンのマウスオーバー・非マウスオーバー時の色も自由に設定可能です。
(さらに…)
 メニューボタンをクリックすると、サブウィンドウが表示されるデザインサンプルです。表示されるサブウィンドウの背後はグレーアウトするので、サブウィンドウのコンテンツ(サンプルでは画像)が相対的に引き立ちます。また、サブウィンドウから別のページにリンクさせることも可能ですので、サブウィンドウ上でリンク先のコンテンツの概要を掲載し、詳細はリンク先で参照させるという流れを作り出すことができます。このサブウィンドウは、フェードイン/フェードアウトで徐々に表示/非表示され、さりげない演出としてサイトの高級感をかもし出します。もちろん、サブウィンドウをダイアログボックスとして使用することも可能です。
メニューボタンをクリックすると、サブウィンドウが表示されるデザインサンプルです。表示されるサブウィンドウの背後はグレーアウトするので、サブウィンドウのコンテンツ(サンプルでは画像)が相対的に引き立ちます。また、サブウィンドウから別のページにリンクさせることも可能ですので、サブウィンドウ上でリンク先のコンテンツの概要を掲載し、詳細はリンク先で参照させるという流れを作り出すことができます。このサブウィンドウは、フェードイン/フェードアウトで徐々に表示/非表示され、さりげない演出としてサイトの高級感をかもし出します。もちろん、サブウィンドウをダイアログボックスとして使用することも可能です。
(さらに…)
 デザインサンプル 「SlideMenu」 で採用されているスライドして表示されるメニューを、サブメニューに採用したサンプルです。サブメニューの表示という点ではデザインサンプル 「P-Menu」 と同様ですが、スライド表示するメニューの動きがサイトの高級感を演出してくれます。またサブメニューはメインメニューをマウスオーバーさせることにより表示されるものが一般的ですが、ここではメインメニューをクリックすることで表示・非表示を制御。マウス操作に慣れていないユーザーにとって、項目数が多いサブメニューから目的の項目を選ぶのは難しい場合がありますが、クリック方式の採用によりストレスを感じさせること無くサイトを閲覧してもらうことができます。
デザインサンプル 「SlideMenu」 で採用されているスライドして表示されるメニューを、サブメニューに採用したサンプルです。サブメニューの表示という点ではデザインサンプル 「P-Menu」 と同様ですが、スライド表示するメニューの動きがサイトの高級感を演出してくれます。またサブメニューはメインメニューをマウスオーバーさせることにより表示されるものが一般的ですが、ここではメインメニューをクリックすることで表示・非表示を制御。マウス操作に慣れていないユーザーにとって、項目数が多いサブメニューから目的の項目を選ぶのは難しい場合がありますが、クリック方式の採用によりストレスを感じさせること無くサイトを閲覧してもらうことができます。
(さらに…)
 メイン画像上に配置したボタンをクリックすると、メインメニューがスライドして表示されるデザインサンプルです。メイン画像をしっかり提示することができることに加え、スライド表示するメニューの動きにより、サイトの高級感をかもしだすことができます。サイトのナビゲーション的には、メニューを表示させるために1クリック必要となるため効率的とは言えませんが、魅力的な画像の上に敢えてメニューをスライド表示させるなど、演出手法としてはおもしろいものができます。また、デフォルトでは画面を開いた時に、メニューは閉じた状態になっていますが、開いた状態にカスタマイズすることも可能です。
メイン画像上に配置したボタンをクリックすると、メインメニューがスライドして表示されるデザインサンプルです。メイン画像をしっかり提示することができることに加え、スライド表示するメニューの動きにより、サイトの高級感をかもしだすことができます。サイトのナビゲーション的には、メニューを表示させるために1クリック必要となるため効率的とは言えませんが、魅力的な画像の上に敢えてメニューをスライド表示させるなど、演出手法としてはおもしろいものができます。また、デフォルトでは画面を開いた時に、メニューは閉じた状態になっていますが、開いた状態にカスタマイズすることも可能です。
(さらに…)
 画面上にタブ形状のサブメニューを配置したデザインサンプルです。Yahoo!などのポータルサイトで多く採用されているもので、多くの方に受け入れられやすいデザインと思われます。ページを切り替えることが無いため、表示の切り替えがスムーズである点も利点です。ポータルサイトで採用されていることから分かる通り、トップページ上で多岐に渡る情報を掲載したい場合に適しています。各ページの概要をトップページ上のタブの切り替えで提示、詳細はページへのリンクにより誘導するというサイト構築もできます。
画面上にタブ形状のサブメニューを配置したデザインサンプルです。Yahoo!などのポータルサイトで多く採用されているもので、多くの方に受け入れられやすいデザインと思われます。ページを切り替えることが無いため、表示の切り替えがスムーズである点も利点です。ポータルサイトで採用されていることから分かる通り、トップページ上で多岐に渡る情報を掲載したい場合に適しています。各ページの概要をトップページ上のタブの切り替えで提示、詳細はページへのリンクにより誘導するというサイト構築もできます。
(さらに…)
 メニュー上でマウスオーバーすると、フォーカスが移動する動きを見せるサンプルです。日常生活のどこかで見たことがある様な、親しみのあるフォーカスの動きが目を引きます。動きの特徴から、デザイン的には本サンプルの様に清涼感を持たせたいホームページに用いられることが多いですが、違った方向性を持つ演出も可能です。また、フォーカスの動きを引き立たせるために、メニューの領域を広く取ったホームページデザインがおすすめです。
メニュー上でマウスオーバーすると、フォーカスが移動する動きを見せるサンプルです。日常生活のどこかで見たことがある様な、親しみのあるフォーカスの動きが目を引きます。動きの特徴から、デザイン的には本サンプルの様に清涼感を持たせたいホームページに用いられることが多いですが、違った方向性を持つ演出も可能です。また、フォーカスの動きを引き立たせるために、メニューの領域を広く取ったホームページデザインがおすすめです。
(さらに…)
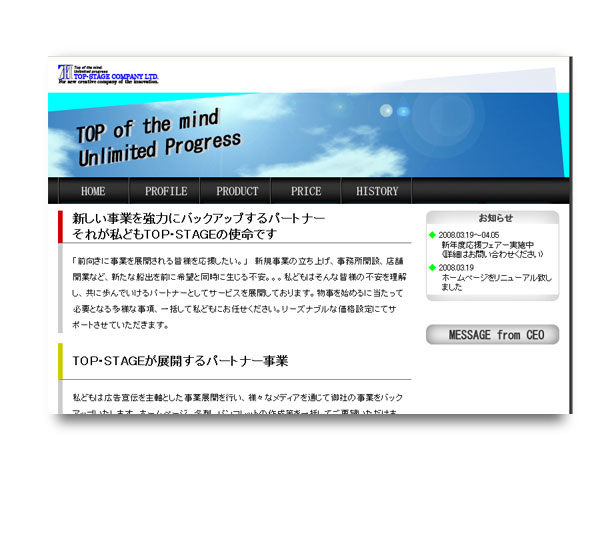
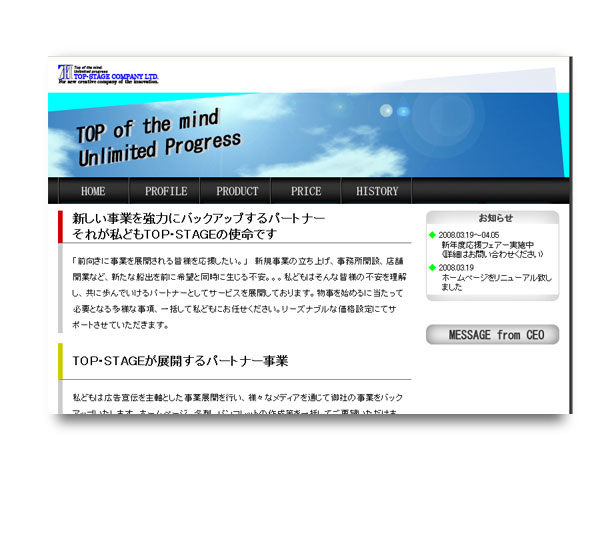
 安定感のある企業向けデザインサンプル「Sky」のメイン画像を傾かせてインパクトを与えたサンプルです。かっちりとしたホームページ構成の中にポップな印象を与えることができます。また、ヘッダ部分にはみ出した画像部分も表現して遊び心を演出。さらに、メイン画像の傾きにより生じた余白部分には、ページ毎に異なる色を配置させることが可能です。ページの内容にマッチしたカラーを配置することで、さりげないアピールをすることができます。構成的に向き・不向きがありますが、本仕様は他のデザインサンプルでも適用が可能です。
安定感のある企業向けデザインサンプル「Sky」のメイン画像を傾かせてインパクトを与えたサンプルです。かっちりとしたホームページ構成の中にポップな印象を与えることができます。また、ヘッダ部分にはみ出した画像部分も表現して遊び心を演出。さらに、メイン画像の傾きにより生じた余白部分には、ページ毎に異なる色を配置させることが可能です。ページの内容にマッチしたカラーを配置することで、さりげないアピールをすることができます。構成的に向き・不向きがありますが、本仕様は他のデザインサンプルでも適用が可能です。
(さらに…)
 メニューボタンへのマウスオーバーで、メニューバーからはみ出して表示されるボタンが特徴のサンプルです。メニュー部分を薄い影のデザインとし、マウスオーバーで重なりのある部分は濃い色とする演出をしています。また、背景となるメイン画像はシンプルなものとしてメニューバーからはみ出した部分に文字を表示。サンプルではこの部分には簡単な表記を記載していますが、リンク先コンテンツの簡単な説明文を掲載することもスペース的には可能です。
メニューボタンへのマウスオーバーで、メニューバーからはみ出して表示されるボタンが特徴のサンプルです。メニュー部分を薄い影のデザインとし、マウスオーバーで重なりのある部分は濃い色とする演出をしています。また、背景となるメイン画像はシンプルなものとしてメニューバーからはみ出した部分に文字を表示。サンプルではこの部分には簡単な表記を記載していますが、リンク先コンテンツの簡単な説明文を掲載することもスペース的には可能です。
(さらに…)
 メイン画像の一部だけを提示して、ボタンクリックで上下させることで画像の全体を確認できるという仕様がポイントのデザインです。サンプルでは単純に携帯電話のアップ写真を掲載していますが、これだけでも冗長なスペースを省き、且つ閲覧者に能動的なアクションを起こさせて注目させるという効果を期待できます。もちろん、大きな画像を無理なくホームページに掲載できるという利点もアリ。さらに、敢えて見せない部分を作っておいて、画像を動かすことで見せるサプライズ的な演出も考えられます。
メイン画像の一部だけを提示して、ボタンクリックで上下させることで画像の全体を確認できるという仕様がポイントのデザインです。サンプルでは単純に携帯電話のアップ写真を掲載していますが、これだけでも冗長なスペースを省き、且つ閲覧者に能動的なアクションを起こさせて注目させるという効果を期待できます。もちろん、大きな画像を無理なくホームページに掲載できるという利点もアリ。さらに、敢えて見せない部分を作っておいて、画像を動かすことで見せるサプライズ的な演出も考えられます。
(さらに…)
 商品 (サンプルではWeb画面) のサムネール画像を陳列したデザインサンプルです。デザイン的には良く見られるものですが、各サムネールにマウスオーバーすると、拡大画像がサムネール画像に覆いかぶさる形で表示さる点が大きな特徴です。もちろん、クリックによって、該当商品の詳細情報を掲載したページへリンクさせることも可能。FLASHによらない仕様ですので、表示させるサムネール画像の変更も容易にできます。
商品 (サンプルではWeb画面) のサムネール画像を陳列したデザインサンプルです。デザイン的には良く見られるものですが、各サムネールにマウスオーバーすると、拡大画像がサムネール画像に覆いかぶさる形で表示さる点が大きな特徴です。もちろん、クリックによって、該当商品の詳細情報を掲載したページへリンクさせることも可能。FLASHによらない仕様ですので、表示させるサムネール画像の変更も容易にできます。
(さらに…)
 デザインサンプル 「SlideMenu」 で採用されているスライドして表示されるメニューを、サブメニューに採用したサンプルです。サブメニューの表示という点ではデザインサンプル 「P-Menu」 と同様ですが、スライド表示するメニューの動きがサイトの高級感を演出してくれます。またサブメニューはメインメニューをマウスオーバーさせることにより表示されるものが一般的ですが、ここではメインメニューをクリックすることで表示・非表示を制御。マウス操作に慣れていないユーザーにとって、項目数が多いサブメニューから目的の項目を選ぶのは難しい場合がありますが、クリック方式の採用によりストレスを感じさせること無くサイトを閲覧してもらうことができます。
デザインサンプル 「SlideMenu」 で採用されているスライドして表示されるメニューを、サブメニューに採用したサンプルです。サブメニューの表示という点ではデザインサンプル 「P-Menu」 と同様ですが、スライド表示するメニューの動きがサイトの高級感を演出してくれます。またサブメニューはメインメニューをマウスオーバーさせることにより表示されるものが一般的ですが、ここではメインメニューをクリックすることで表示・非表示を制御。マウス操作に慣れていないユーザーにとって、項目数が多いサブメニューから目的の項目を選ぶのは難しい場合がありますが、クリック方式の採用によりストレスを感じさせること無くサイトを閲覧してもらうことができます。