ホームページデザイン【033】Circles
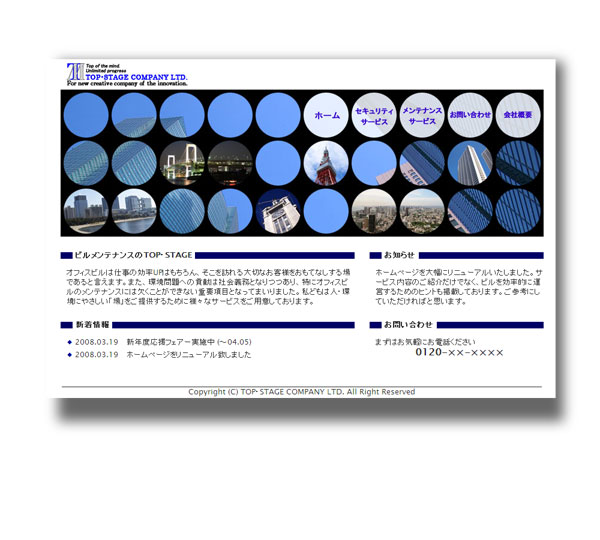
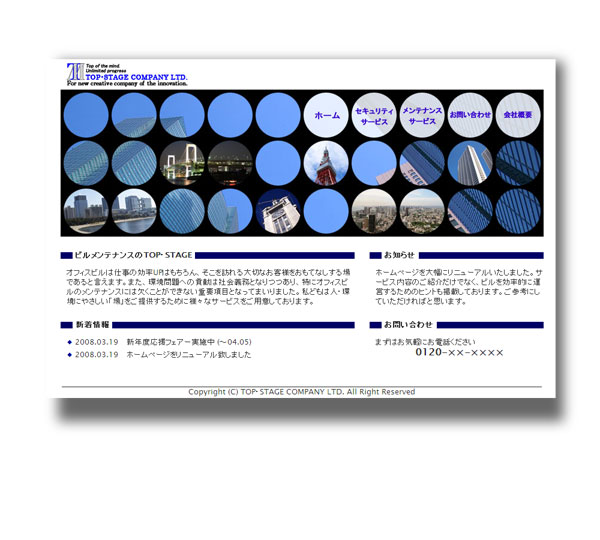
 メイン画像を複数の丸い穴が開いたシートを通して見たデザイン。その円形を使ってメニューボタンをレイアウトしています。このようなデザインもデザインサンプル「FieldBtn」と同様、よく見られるものです。格子状の四角いレイアウトに比べて円形の方がボタン間の距離が離れて見えますので、隣り合わせてボタンを配置しても違和感がありません。また、サンプルでは、幾つかの穴でメイン画像とは異なる画像をはめ込み、にぎやかな雰囲気を出しています。これは格子状のレイアウトでも良く用いられるデザイン手法です。
メイン画像を複数の丸い穴が開いたシートを通して見たデザイン。その円形を使ってメニューボタンをレイアウトしています。このようなデザインもデザインサンプル「FieldBtn」と同様、よく見られるものです。格子状の四角いレイアウトに比べて円形の方がボタン間の距離が離れて見えますので、隣り合わせてボタンを配置しても違和感がありません。また、サンプルでは、幾つかの穴でメイン画像とは異なる画像をはめ込み、にぎやかな雰囲気を出しています。これは格子状のレイアウトでも良く用いられるデザイン手法です。

【基本仕様】
◆画面構成:2段組
◆背景色、各パーツの色を変更可
◆マウスオーバー時のボタンデザイン(色および名称)変更可

コメントを残す