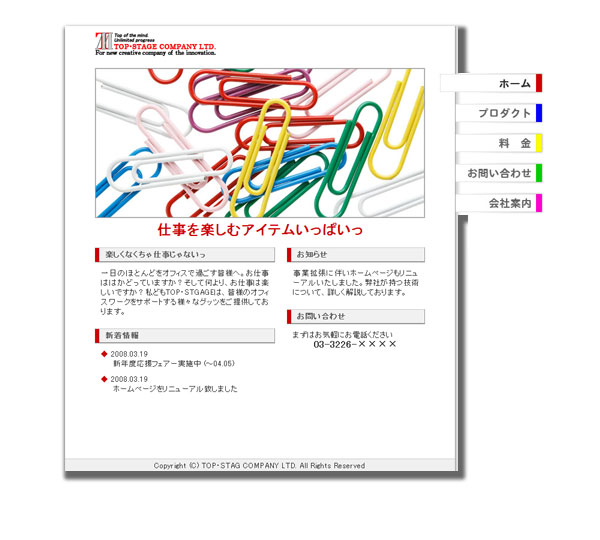
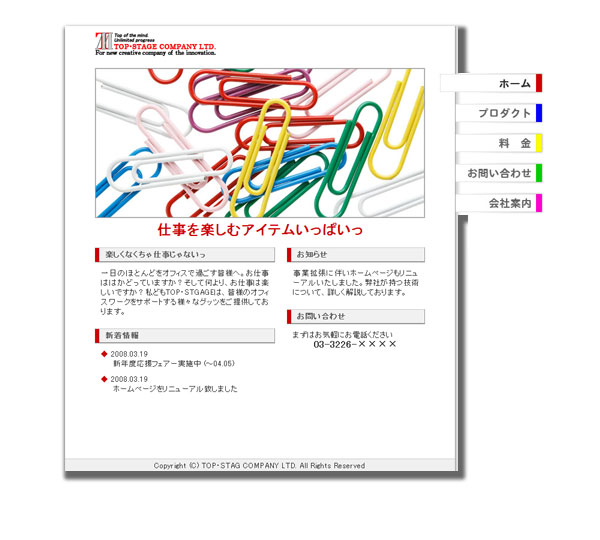
 付箋紙を模したタブ型のメニューを画面右側に配置したデザインのサンプルです。リアリティを出すために、マウスオーバー時に付箋紙の端がめくれ上がる仕様になっています。基本的にメニューはスクロール無しで表示されるように画面上部または左に配置するべきものですが、付箋紙というデザイン性から画面右側に配置。但し、操作性を損なわないために画面幅は広いものにせず、800ピクセルとしています。本文タイトルも付箋風のデザインにして統一性を持たせています。
付箋紙を模したタブ型のメニューを画面右側に配置したデザインのサンプルです。リアリティを出すために、マウスオーバー時に付箋紙の端がめくれ上がる仕様になっています。基本的にメニューはスクロール無しで表示されるように画面上部または左に配置するべきものですが、付箋紙というデザイン性から画面右側に配置。但し、操作性を損なわないために画面幅は広いものにせず、800ピクセルとしています。本文タイトルも付箋風のデザインにして統一性を持たせています。

【基本仕様】
◆画面構成:2段組
◆背景色、各パーツの色を変更可
◆マウスオーバー時のボタンデザイン(色および名称)変更可
コメントを残す