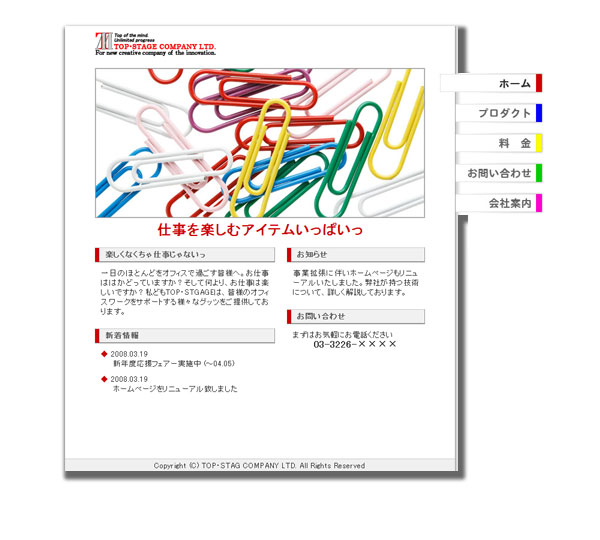
 付箋紙を模したタブ型のメニューを画面右側に配置したデザインのサンプルです。リアリティを出すために、マウスオーバー時に付箋紙の端がめくれ上がる仕様になっています。基本的にメニューはスクロール無しで表示されるように画面上部または左に配置するべきものですが、付箋紙というデザイン性から画面右側に配置。但し、操作性を損なわないために画面幅は広いものにせず、800ピクセルとしています。本文タイトルも付箋風のデザインにして統一性を持たせています。
付箋紙を模したタブ型のメニューを画面右側に配置したデザインのサンプルです。リアリティを出すために、マウスオーバー時に付箋紙の端がめくれ上がる仕様になっています。基本的にメニューはスクロール無しで表示されるように画面上部または左に配置するべきものですが、付箋紙というデザイン性から画面右側に配置。但し、操作性を損なわないために画面幅は広いものにせず、800ピクセルとしています。本文タイトルも付箋風のデザインにして統一性を持たせています。
(さらに…)
 メイン画像を左サイドに配置し、それを生かすために、敢えてロゴやメニューを右寄りに配置して余白を左側に大きく取ったデザインが特徴のテンプレートです。メニューの文字も右寄せに。ただし、マウスオーバー時は左寄りに変化させることで、文字だけでも十分ダイナミックな動きに見えるようにしています。この様にメイン画像をメニュー部分の左段に配置していますので、右段には本文を高い位置から表示させることが可能。本文タイトルのバックには下半分のみ色付きのグラデーションにして、メイン画像のイメージに合わせています。
メイン画像を左サイドに配置し、それを生かすために、敢えてロゴやメニューを右寄りに配置して余白を左側に大きく取ったデザインが特徴のテンプレートです。メニューの文字も右寄せに。ただし、マウスオーバー時は左寄りに変化させることで、文字だけでも十分ダイナミックな動きに見えるようにしています。この様にメイン画像をメニュー部分の左段に配置していますので、右段には本文を高い位置から表示させることが可能。本文タイトルのバックには下半分のみ色付きのグラデーションにして、メイン画像のイメージに合わせています。
(さらに…)
 オーソドックスな構成のデザインサンプルですが、メニューバーに高さを持たせている点が特徴。必然的に画面を占める領域の割合が大きくなりますので、同じような構成のホームページサンプル「Sky」のメニューバーのように、立体感を強調したデザインにすると、重たく見えます。そこで、ここでは軽くグラデーションを掛ける程度のデザインに。もう一つの特徴として、メイン画像上にロゴとメッセージを表示させるために、違和感無くフェードアウトさせています。それに合わせて本文のタイトルバックもフェードアウトするデザインにしている点もポイント。
オーソドックスな構成のデザインサンプルですが、メニューバーに高さを持たせている点が特徴。必然的に画面を占める領域の割合が大きくなりますので、同じような構成のホームページサンプル「Sky」のメニューバーのように、立体感を強調したデザインにすると、重たく見えます。そこで、ここでは軽くグラデーションを掛ける程度のデザインに。もう一つの特徴として、メイン画像上にロゴとメッセージを表示させるために、違和感無くフェードアウトさせています。それに合わせて本文のタイトルバックもフェードアウトするデザインにしている点もポイント。
(さらに…)
 画面構成は二段組。右段に大きく印象的な画像を採用し、ブログテンプレートやアイドルのファンサイトなどで見られる様な、スクロールしても固定されたままの画像仕様を適用している点が特徴のサンプルです。インパクトある画像のお陰で、左段の本文部分はメニューの下にいきなり本文となるコンテンツを持ってきても違和感がありません。このテンプレートはスクロールさせることでおもしろい動き(右段の画像は固定、左段の本文部分のみがスクロールする)を演出できますので、積極的に情報量を多くしてスクロールさせるのも良いと思います。
画面構成は二段組。右段に大きく印象的な画像を採用し、ブログテンプレートやアイドルのファンサイトなどで見られる様な、スクロールしても固定されたままの画像仕様を適用している点が特徴のサンプルです。インパクトある画像のお陰で、左段の本文部分はメニューの下にいきなり本文となるコンテンツを持ってきても違和感がありません。このテンプレートはスクロールさせることでおもしろい動き(右段の画像は固定、左段の本文部分のみがスクロールする)を演出できますので、積極的に情報量を多くしてスクロールさせるのも良いと思います。
(さらに…)
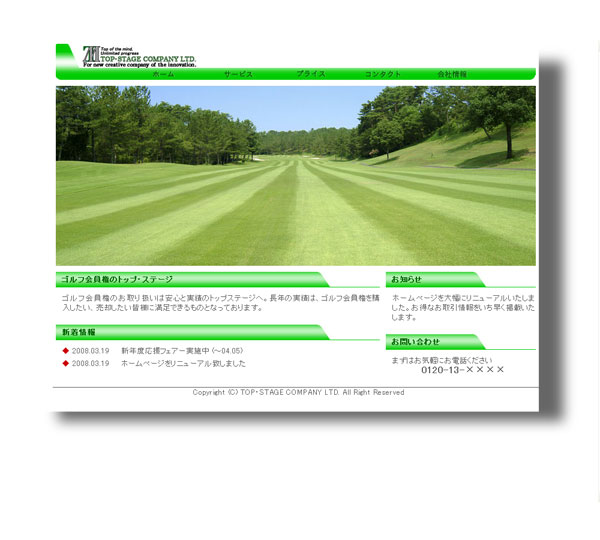
 ヘッダーのデザインにメニューを組み入れたサンプルです。ロゴをヘッダーデザインと調和させているのも大きな特徴。ロゴとメニューをまとめてコンパクトにしているので、大きなメイン画像を配置しても重苦しさが無く、本文も高い位置に配置できる利点があります。また、本文のタイトル部分にも曲線を採用。軟らかい雰囲気を演出しています。構成的にはオーソドックスなスタイルですので、企業用サイトなどで広く適用できます。サンプルでは緑色をメインカラーにしていますが、他の色にしても違和感が無いデザインです。
ヘッダーのデザインにメニューを組み入れたサンプルです。ロゴをヘッダーデザインと調和させているのも大きな特徴。ロゴとメニューをまとめてコンパクトにしているので、大きなメイン画像を配置しても重苦しさが無く、本文も高い位置に配置できる利点があります。また、本文のタイトル部分にも曲線を採用。軟らかい雰囲気を演出しています。構成的にはオーソドックスなスタイルですので、企業用サイトなどで広く適用できます。サンプルでは緑色をメインカラーにしていますが、他の色にしても違和感が無いデザインです。
(さらに…)
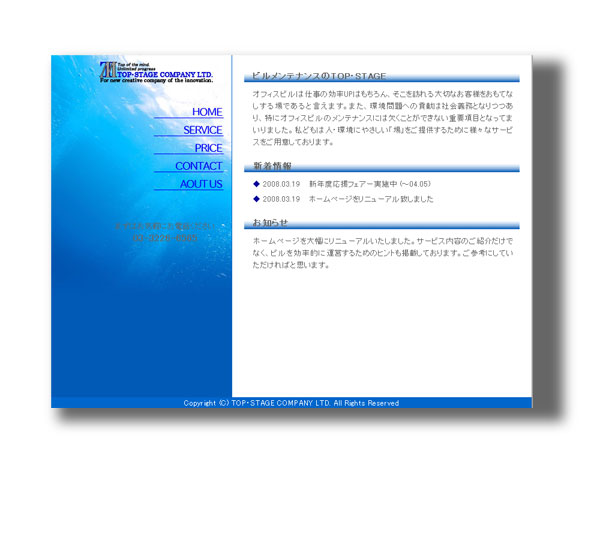
 背景が透けて見えるクリアーなタブメニューを採用し、メイン画像と同化させているのが大きな特徴のサンプルです。クリアーな色使いは、マウスオーバー時のリアクションも他のタブメニューとは違う雰囲気を出すことができます。ロゴおよびメニューがバックの画像で埋もれてしまわないために、採用するメイン画像はシンプルなものに。クリアーなデザインは清潔感と同時に神秘的な雰囲気をかもし出すことができますので、他サイトとは少し違う企業サイトにしたい場合などに適します。
背景が透けて見えるクリアーなタブメニューを採用し、メイン画像と同化させているのが大きな特徴のサンプルです。クリアーな色使いは、マウスオーバー時のリアクションも他のタブメニューとは違う雰囲気を出すことができます。ロゴおよびメニューがバックの画像で埋もれてしまわないために、採用するメイン画像はシンプルなものに。クリアーなデザインは清潔感と同時に神秘的な雰囲気をかもし出すことができますので、他サイトとは少し違う企業サイトにしたい場合などに適します。
(さらに…)
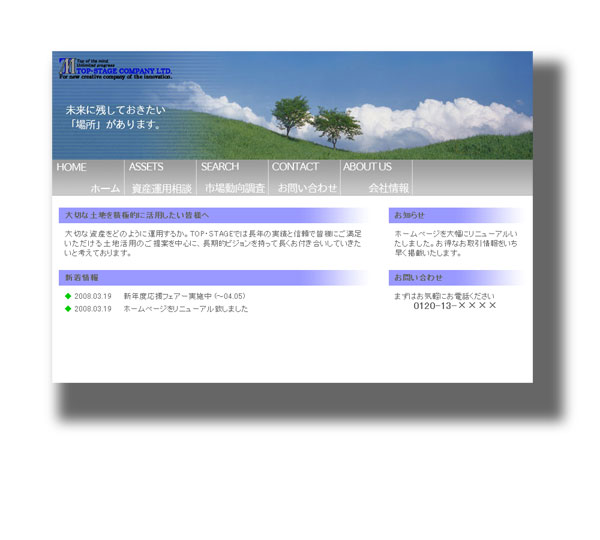
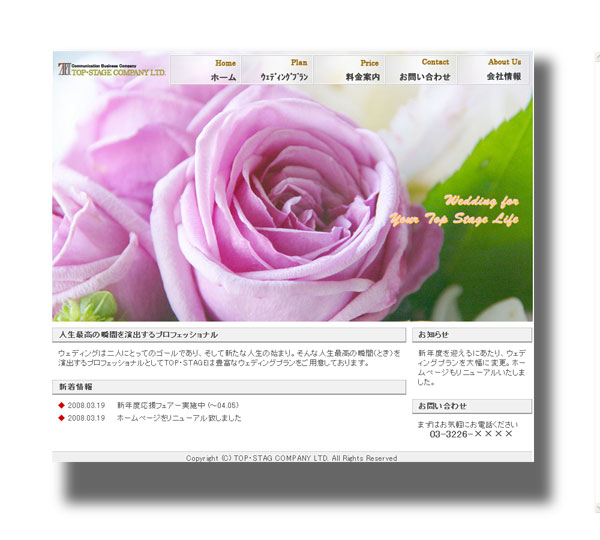
 メイン画像をインパクトあるものにするために、大きな画像を採用。さらに、ヘッダー部分をメイン画像で透けて見える構成にしている点が大きな特徴のデザインサプルです。この様なデザインでは、ロゴおよびメニューがバックの画像で埋もれてしまわないために、採用するメイン画像の選択には注意が必要。淡い色彩または同一色になっている画像がベターです。また、メニューボタンのマウスオーバー時の変化をおとなしいものとすることで、センスあるイメージを与えることができます。
メイン画像をインパクトあるものにするために、大きな画像を採用。さらに、ヘッダー部分をメイン画像で透けて見える構成にしている点が大きな特徴のデザインサプルです。この様なデザインでは、ロゴおよびメニューがバックの画像で埋もれてしまわないために、採用するメイン画像の選択には注意が必要。淡い色彩または同一色になっている画像がベターです。また、メニューボタンのマウスオーバー時の変化をおとなしいものとすることで、センスあるイメージを与えることができます。
(さらに…)
 ヘッダー部分にメニューボタンを配置したデザインサンプルです。メニューの項目数が少なく、かつ全体をすっきりした構成にしたい場合に適します。メニュー上部にも余白がありますので、表示したい情報やリンクを表示させることが可能。メイン画像および本文を画面の高い位置に持ってくることができますので、閲覧者にアピールすることができるのもポイントの一つです。どちらかと言うと堅実なイメージ、または企業紹介をコンセプトにしたサイトに適します。
ヘッダー部分にメニューボタンを配置したデザインサンプルです。メニューの項目数が少なく、かつ全体をすっきりした構成にしたい場合に適します。メニュー上部にも余白がありますので、表示したい情報やリンクを表示させることが可能。メイン画像および本文を画面の高い位置に持ってくることができますので、閲覧者にアピールすることができるのもポイントの一つです。どちらかと言うと堅実なイメージ、または企業紹介をコンセプトにしたサイトに適します。
(さらに…)
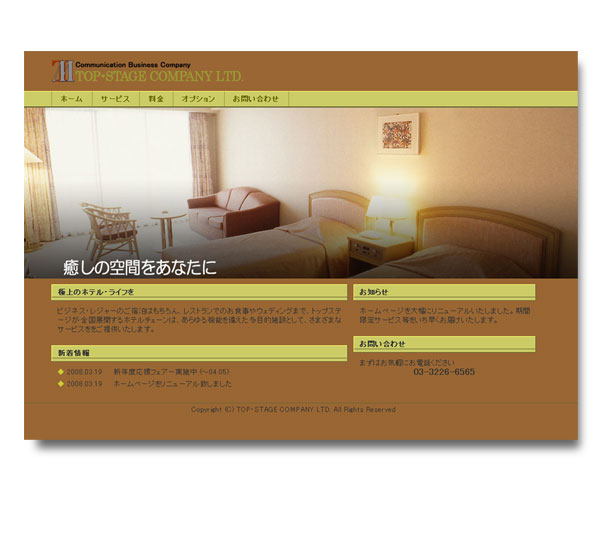
 背景に影を持たせ、さらに角を丸く見せたテンプレートです。メイン画像のバックにグラデーションを掛けている点もポイント。構成的にはオーソドックスな企業向きページとしてご紹介したホームページデザイン「Sky」に似ていますが、これらの加工によって、軟らかい雰囲気をかもし出しています。サンプルではゴールドの色彩でゴージャスなイメージにしていますが、ピンク系の色などの軟らかい色調でかわいらしさを演出するのにも適します。
背景に影を持たせ、さらに角を丸く見せたテンプレートです。メイン画像のバックにグラデーションを掛けている点もポイント。構成的にはオーソドックスな企業向きページとしてご紹介したホームページデザイン「Sky」に似ていますが、これらの加工によって、軟らかい雰囲気をかもし出しています。サンプルではゴールドの色彩でゴージャスなイメージにしていますが、ピンク系の色などの軟らかい色調でかわいらしさを演出するのにも適します。
(さらに…)
 切れ目の無い画面構成が特徴のデザイン。背景やメニューバーを切れ目無く表現するホームページは多く見られますが、メイン画像の切れ目を意識させないように、横幅のある画像を採用している点がポイントです。また、ナビゲーションメニューを画像ではなく、テキストで作成している点が、もう一つの大きな特徴となるサンプルサイトです。これにより、ブラウザの文字サイズ設定に合わせてメニューの大きさが変わります。テキストでメニューを作成していますが、マウスオーバーによる動きの変化は、画像で表現した場合と大きな差異はありません。
切れ目の無い画面構成が特徴のデザイン。背景やメニューバーを切れ目無く表現するホームページは多く見られますが、メイン画像の切れ目を意識させないように、横幅のある画像を採用している点がポイントです。また、ナビゲーションメニューを画像ではなく、テキストで作成している点が、もう一つの大きな特徴となるサンプルサイトです。これにより、ブラウザの文字サイズ設定に合わせてメニューの大きさが変わります。テキストでメニューを作成していますが、マウスオーバーによる動きの変化は、画像で表現した場合と大きな差異はありません。
(さらに…)