 メイン画像上と下側にメニューボタンを配置したデザインサンプルです。配置された二つのメニューを違う用途で用いることができる点がポイント。サンプルでは、一番見てもらいたい項目である事業内容を目立つメイン画像上のメニューに、企業の基本情報などは下のボタンに配置しています。メイン画像上のメニューは大きいので、マウスオーバー時は簡単なキャッチフレーズ的なものを表示させることができる利点があります。この様にメイン画像を単なるホームページのイメージとしてだけではなく、メニューとしての実用性を持たせるとインパクトが増します。
メイン画像上と下側にメニューボタンを配置したデザインサンプルです。配置された二つのメニューを違う用途で用いることができる点がポイント。サンプルでは、一番見てもらいたい項目である事業内容を目立つメイン画像上のメニューに、企業の基本情報などは下のボタンに配置しています。メイン画像上のメニューは大きいので、マウスオーバー時は簡単なキャッチフレーズ的なものを表示させることができる利点があります。この様にメイン画像を単なるホームページのイメージとしてだけではなく、メニューとしての実用性を持たせるとインパクトが増します。
(さらに…)
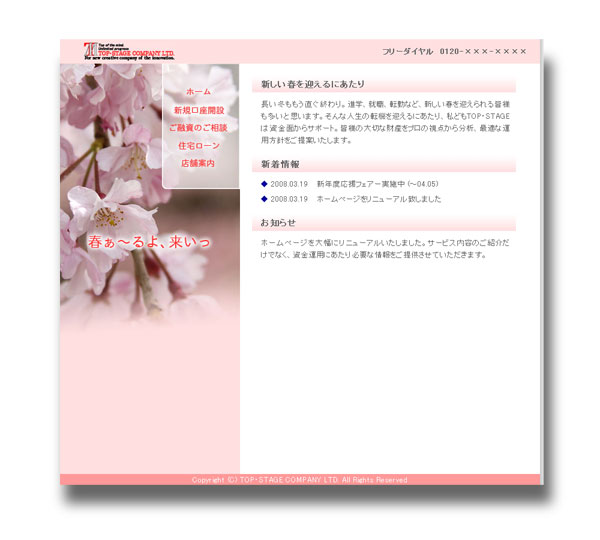
 デザインサンプル「BackSea」と同様、メイン画像をサイドに広く取ったデザインサンプルです。「BackSea」のメイン画像と異なり、ごちゃごちゃとした構図のため、ヘッダー部分をコーポレートカラー(サンプルではピンク)にしてロゴを配置。さらにメニュー部分はクリアーボードを敷いたデザインとして、背景を見せつつも文字も読見やすいようにしています。マウスオーバーのリアクションはおとなし目にして軟らかい雰囲気をかもし出しています。
デザインサンプル「BackSea」と同様、メイン画像をサイドに広く取ったデザインサンプルです。「BackSea」のメイン画像と異なり、ごちゃごちゃとした構図のため、ヘッダー部分をコーポレートカラー(サンプルではピンク)にしてロゴを配置。さらにメニュー部分はクリアーボードを敷いたデザインとして、背景を見せつつも文字も読見やすいようにしています。マウスオーバーのリアクションはおとなし目にして軟らかい雰囲気をかもし出しています。
(さらに…)
 画面構成はオーソドックスなデザインですが、メニュー部分をボタン形状にしたサンプル。メニューバーと異なりボタン間に隙間があるので、メイン画像の上に配置しても重苦しさがありません。さらにボタン名称の左サイドに三角形(矢印)を配置し、マウスオーバー時にこの三角形が右に移動するという仕様にしています。多くのサイトで見られるマウスオーバー時のリアクションは、ボタン色が変化するというものですのですが、この様な動きが入ると新鮮に感じられます。
画面構成はオーソドックスなデザインですが、メニュー部分をボタン形状にしたサンプル。メニューバーと異なりボタン間に隙間があるので、メイン画像の上に配置しても重苦しさがありません。さらにボタン名称の左サイドに三角形(矢印)を配置し、マウスオーバー時にこの三角形が右に移動するという仕様にしています。多くのサイトで見られるマウスオーバー時のリアクションは、ボタン色が変化するというものですのですが、この様な動きが入ると新鮮に感じられます。
(さらに…)
 余白を多めに取ったデザインサンプルです。画面を構成する線や本文タイトルのバック背景も設定せずに敢えて余白を多く見せることで、閲覧者の想像力を掻き立たせることができます。一方で、マウスオーバー時の色の変化する領域を広く取ることで、それが印象的に見えます。構成がシンプルに見えますので、「シンプルライフ」 などのシンプルさ、または 「ホッとさせる」 物やサービスをコンセプトとする事業を展開される企業様、店舗様に適したデザインです。
余白を多めに取ったデザインサンプルです。画面を構成する線や本文タイトルのバック背景も設定せずに敢えて余白を多く見せることで、閲覧者の想像力を掻き立たせることができます。一方で、マウスオーバー時の色の変化する領域を広く取ることで、それが印象的に見えます。構成がシンプルに見えますので、「シンプルライフ」 などのシンプルさ、または 「ホッとさせる」 物やサービスをコンセプトとする事業を展開される企業様、店舗様に適したデザインです。
(さらに…)
 メニューボタンをスクエアに配列させたサンプルです。マウスオーバー時には各ボタンのデザインが変化する(四角形が大きくなる)仕様になっています。デザインが変わった際に、単なるボタン名称ではなく、メッセージ性を持った文言に表示が変わる様にすると効果的。FLASHを用いたサイトで見られそうな動きですが、FLASHを用いなくてもこの程度のものならば実現可能です。メイン画像からボタンが少しはみ出したデザインもポイントの一つです。
メニューボタンをスクエアに配列させたサンプルです。マウスオーバー時には各ボタンのデザインが変化する(四角形が大きくなる)仕様になっています。デザインが変わった際に、単なるボタン名称ではなく、メッセージ性を持った文言に表示が変わる様にすると効果的。FLASHを用いたサイトで見られそうな動きですが、FLASHを用いなくてもこの程度のものならば実現可能です。メイン画像からボタンが少しはみ出したデザインもポイントの一つです。
(さらに…)
 メイン画像のほぼ真ん中にメニューバーを配置した、大胆なデザインが特徴のサンプルです。当然メニューバーには透過性を持たせて後ろの画像が見えるようにします。このサンプルではメイン画像の中途半端な位置にメニューを配置するのではなく、思い切ってメイン画像のほぼ真ん中に被せることがポイント。それによってマウスオーバー時の色変化により、背景の見え方が変わり面白さが出ます。ただし、あまりごちゃごちゃし過ぎた部分に被せるとメニューボタンが見づらくなるので注意が必要です。
メイン画像のほぼ真ん中にメニューバーを配置した、大胆なデザインが特徴のサンプルです。当然メニューバーには透過性を持たせて後ろの画像が見えるようにします。このサンプルではメイン画像の中途半端な位置にメニューを配置するのではなく、思い切ってメイン画像のほぼ真ん中に被せることがポイント。それによってマウスオーバー時の色変化により、背景の見え方が変わり面白さが出ます。ただし、あまりごちゃごちゃし過ぎた部分に被せるとメニューボタンが見づらくなるので注意が必要です。
(さらに…)
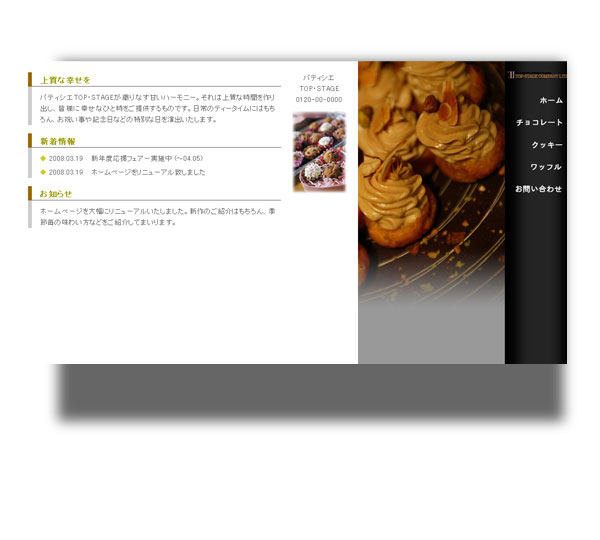
 メイン画像を縦に配置して、本文を画面の高い位置に表示できるようにしている点がポイントのサンプルです。もう一つの大きなポイントとして、メニューを右端に配置しています。縦型のメニューは常にウィンドウ内に表示させるように画面の左側に配置するのがセオリーですが、このサンプルのメニュー部分は常に画面の右端に固定して表示させているので、ウィンドウ画面の幅によってメニューが隠れることがありません。スクロールによってもメニュー部分のみ固定されているので、実用性と同時に意外性を持たせることができます。
メイン画像を縦に配置して、本文を画面の高い位置に表示できるようにしている点がポイントのサンプルです。もう一つの大きなポイントとして、メニューを右端に配置しています。縦型のメニューは常にウィンドウ内に表示させるように画面の左側に配置するのがセオリーですが、このサンプルのメニュー部分は常に画面の右端に固定して表示させているので、ウィンドウ画面の幅によってメニューが隠れることがありません。スクロールによってもメニュー部分のみ固定されているので、実用性と同時に意外性を持たせることができます。
(さらに…)
 メイン画像の高さに合わせてメニューを縦に配置したデザインです。メニューボタンをマウスオーバーすると右にスライドする仕様がポイント。一見普通のメニューなのに、サイトの閲覧者に 「えっ」 と思わせる意外性があります。さらにスライドした部分の下にはメイン画像が見える。。。というもう一つの意外性も持たせています。メイン画像部分にメニューを収めることで、本文部分を広く取ることができ、より多くの情報を掲載できるようになります。
メイン画像の高さに合わせてメニューを縦に配置したデザインです。メニューボタンをマウスオーバーすると右にスライドする仕様がポイント。一見普通のメニューなのに、サイトの閲覧者に 「えっ」 と思わせる意外性があります。さらにスライドした部分の下にはメイン画像が見える。。。というもう一つの意外性も持たせています。メイン画像部分にメニューを収めることで、本文部分を広く取ることができ、より多くの情報を掲載できるようになります。
(さらに…)
 メニューバーに左右非対称のグラデーションを設定している点が特徴のデザインサンプルです。このようなグラデーションを加えることにより、神秘的なイメージをかもし出すことができます。ヘッダー部分にもグラデーションを加え、雰囲気に相乗的な効果を加えています。また、メイン画像は画面左に固定している一方で、本文は画面幅の変更に応じて位置がずれる(常にセンターに表示)仕様にしていますので、少し意外性のある動きを見せます。もちろん、文字がメイン画像に被ることが無いように計算してレイアウトしています。
メニューバーに左右非対称のグラデーションを設定している点が特徴のデザインサンプルです。このようなグラデーションを加えることにより、神秘的なイメージをかもし出すことができます。ヘッダー部分にもグラデーションを加え、雰囲気に相乗的な効果を加えています。また、メイン画像は画面左に固定している一方で、本文は画面幅の変更に応じて位置がずれる(常にセンターに表示)仕様にしていますので、少し意外性のある動きを見せます。もちろん、文字がメイン画像に被ることが無いように計算してレイアウトしています。
(さらに…)
 ホームページデザインサンプル「Fusen」と同様、付箋紙をメニューデザインに採用したサンプルです。「Fusen」ではマウスオーバー時に付箋紙の端がめくれ上がる仕様にしていますが、本サンプルではノーマル状態でめくり上がっています(マウスオーバー時に真っ直ぐになる)。メイン画像にメニューをかぶせるという大胆な仕様ですが、付箋紙のリアリティから違和感がなく、親しみやすい雰囲気をかもし出しています。本文タイトルも付箋風のデザインにして統一性を持たせています。
ホームページデザインサンプル「Fusen」と同様、付箋紙をメニューデザインに採用したサンプルです。「Fusen」ではマウスオーバー時に付箋紙の端がめくれ上がる仕様にしていますが、本サンプルではノーマル状態でめくり上がっています(マウスオーバー時に真っ直ぐになる)。メイン画像にメニューをかぶせるという大胆な仕様ですが、付箋紙のリアリティから違和感がなく、親しみやすい雰囲気をかもし出しています。本文タイトルも付箋風のデザインにして統一性を持たせています。
(さらに…)