 メイン画像の広い余白 (サンプルではグリーンの芝) を使って、フローチャートを表示したサンプルです。このフローチャートはクリック (サンプルでは「買いたい」「売りたい」の部分) することで、折りたたまれて非表示だった部分が展開されるという仕様になっています。展開されたフローチャートの末端(サンプルでは各プラン名称)をクリックすることで、該当ページへリンクするという形にすれば、ナビゲーションメニューにはできないページ誘導が可能です。
メイン画像の広い余白 (サンプルではグリーンの芝) を使って、フローチャートを表示したサンプルです。このフローチャートはクリック (サンプルでは「買いたい」「売りたい」の部分) することで、折りたたまれて非表示だった部分が展開されるという仕様になっています。展開されたフローチャートの末端(サンプルでは各プラン名称)をクリックすることで、該当ページへリンクするという形にすれば、ナビゲーションメニューにはできないページ誘導が可能です。
(さらに…)
 構成はオーソドックスなデザインですが、メニューボタンにマウスオーバーすると、メイン画像上に関連情報を表示される点が特徴です。マウスオーバーするボタン毎に表示させる情報はもちろん、表示させる位置も変えることが可能。この様にメニューボタンから離れた場所に別の情報を異なる位置に表示させることができる自由度が高い仕様は、アイデアによって面白い動きを実現できるものです。ただし、あまり突飛な動きにすると、メニューボタンへのマウスオーバーとの関連性が認識されないこともあり得ますので注意が必要です。
構成はオーソドックスなデザインですが、メニューボタンにマウスオーバーすると、メイン画像上に関連情報を表示される点が特徴です。マウスオーバーするボタン毎に表示させる情報はもちろん、表示させる位置も変えることが可能。この様にメニューボタンから離れた場所に別の情報を異なる位置に表示させることができる自由度が高い仕様は、アイデアによって面白い動きを実現できるものです。ただし、あまり突飛な動きにすると、メニューボタンへのマウスオーバーとの関連性が認識されないこともあり得ますので注意が必要です。
(さらに…)
 メイン画像上にメニューボタンを配置したデザイン。このメニューボタンにマウスオーバーさせると、ボタン下に各リンク先(サンプルでは各プラン)の説明が表示され、リンクもできる様になる点が大きな特徴です。マウスオーバーしていない時にはこの領域には何も表示されず、当然ですがリンクもできません。リンク領域とは異なる部分にこの様な動きを発生させるために、FLASHを用いる場合が多いですが、FLASHでなくても同様の動きを実現できます。
メイン画像上にメニューボタンを配置したデザイン。このメニューボタンにマウスオーバーさせると、ボタン下に各リンク先(サンプルでは各プラン)の説明が表示され、リンクもできる様になる点が大きな特徴です。マウスオーバーしていない時にはこの領域には何も表示されず、当然ですがリンクもできません。リンク領域とは異なる部分にこの様な動きを発生させるために、FLASHを用いる場合が多いですが、FLASHでなくても同様の動きを実現できます。
(さらに…)
 デザインサンプル「Smile」と同様、マウスオーバー時にメニューボタンのイラストが動くという仕様が特徴のテンプレートです。動きがあるデザインにはコミカルなものが多いですが、本サンプルの様に、ホームページ全体の雰囲気にマッチさせた誠実なイメージを出すことも可能です。イラストを用いたボタンはサイズが大きくなりますので、メイン画像に被せてなるべくコンパクトに見せることがポイント。メイン画像はそれを考えて被せる部分がシンプルな構図のものを選択した方がベターです。
デザインサンプル「Smile」と同様、マウスオーバー時にメニューボタンのイラストが動くという仕様が特徴のテンプレートです。動きがあるデザインにはコミカルなものが多いですが、本サンプルの様に、ホームページ全体の雰囲気にマッチさせた誠実なイメージを出すことも可能です。イラストを用いたボタンはサイズが大きくなりますので、メイン画像に被せてなるべくコンパクトに見せることがポイント。メイン画像はそれを考えて被せる部分がシンプルな構図のものを選択した方がベターです。
(さらに…)
 メイン画像にメニューボタンを被せ、両者にイメージ的な関連性を持たせたデザインです。サンプルでは子供がテーマですので、メニューボタンも子供を意識したデザインにしています。さらに、マウスオーバー時にボタンに描かれている表情が変化(スマイル)、さらにボタンの位置が上に跳ね上がります。メニューボタンはサイト内リンクの役割を果たすパーツですが、この様なコミカルな動きにより、ホームページのイメージを作り出す中心パーツとすることも可能です。
メイン画像にメニューボタンを被せ、両者にイメージ的な関連性を持たせたデザインです。サンプルでは子供がテーマですので、メニューボタンも子供を意識したデザインにしています。さらに、マウスオーバー時にボタンに描かれている表情が変化(スマイル)、さらにボタンの位置が上に跳ね上がります。メニューボタンはサイト内リンクの役割を果たすパーツですが、この様なコミカルな動きにより、ホームページのイメージを作り出す中心パーツとすることも可能です。
(さらに…)
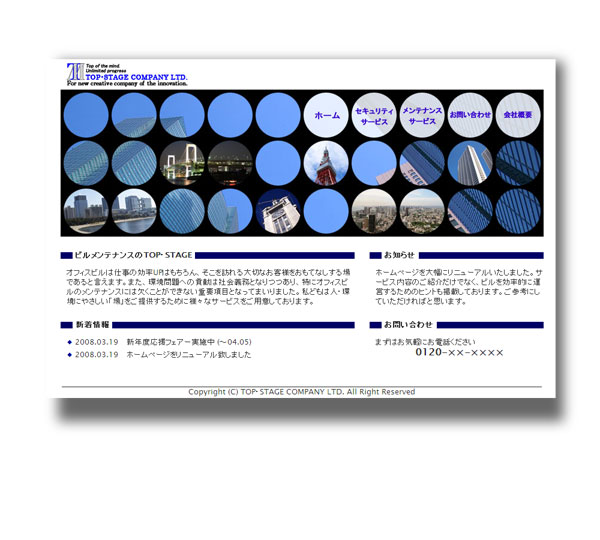
 メイン画像を複数の丸い穴が開いたシートを通して見たデザイン。その円形を使ってメニューボタンをレイアウトしています。このようなデザインもデザインサンプル「FieldBtn」と同様、よく見られるものです。格子状の四角いレイアウトに比べて円形の方がボタン間の距離が離れて見えますので、隣り合わせてボタンを配置しても違和感がありません。また、サンプルでは、幾つかの穴でメイン画像とは異なる画像をはめ込み、にぎやかな雰囲気を出しています。これは格子状のレイアウトでも良く用いられるデザイン手法です。
メイン画像を複数の丸い穴が開いたシートを通して見たデザイン。その円形を使ってメニューボタンをレイアウトしています。このようなデザインもデザインサンプル「FieldBtn」と同様、よく見られるものです。格子状の四角いレイアウトに比べて円形の方がボタン間の距離が離れて見えますので、隣り合わせてボタンを配置しても違和感がありません。また、サンプルでは、幾つかの穴でメイン画像とは異なる画像をはめ込み、にぎやかな雰囲気を出しています。これは格子状のレイアウトでも良く用いられるデザイン手法です。
(さらに…)
 メイン画像に格子を被せ、その格子を使ってメニューボタンをレイアウトしたデザインサンプルです。このような格子を用いたデザインは雑誌の表紙などでよく見られ、各項目を違和感無く整然と配置できる点が利点です。ここではそれを利用して、格子をボタンとして採用しています。ボタンの配置には自由度がありますが、余り各ボタンを離れて配置させると、メニューボタンとして認識されないかもしれませんので、 「飛び石」 に配置するのが無難です。
メイン画像に格子を被せ、その格子を使ってメニューボタンをレイアウトしたデザインサンプルです。このような格子を用いたデザインは雑誌の表紙などでよく見られ、各項目を違和感無く整然と配置できる点が利点です。ここではそれを利用して、格子をボタンとして採用しています。ボタンの配置には自由度がありますが、余り各ボタンを離れて配置させると、メニューボタンとして認識されないかもしれませんので、 「飛び石」 に配置するのが無難です。
(さらに…)
 デザインサンプル「Fixed」と同様、メイン画像を固定した仕様のサンプルです。本サンプルではサイドにメニューを配置して、メイン画像の一部を隠している点がポイント。これにより、横方向へのスクロールで隠れた画像部分が現れることになり、広がりを持ったものに見えます。横長のメイン画像を用いたい場合に有効です。なお、本サンプルは「B&W」とほぼ同じ画面構成ですが、横方向へのスクロールを意識して、画面幅を広くしています。
デザインサンプル「Fixed」と同様、メイン画像を固定した仕様のサンプルです。本サンプルではサイドにメニューを配置して、メイン画像の一部を隠している点がポイント。これにより、横方向へのスクロールで隠れた画像部分が現れることになり、広がりを持ったものに見えます。横長のメイン画像を用いたい場合に有効です。なお、本サンプルは「B&W」とほぼ同じ画面構成ですが、横方向へのスクロールを意識して、画面幅を広くしています。
(さらに…)
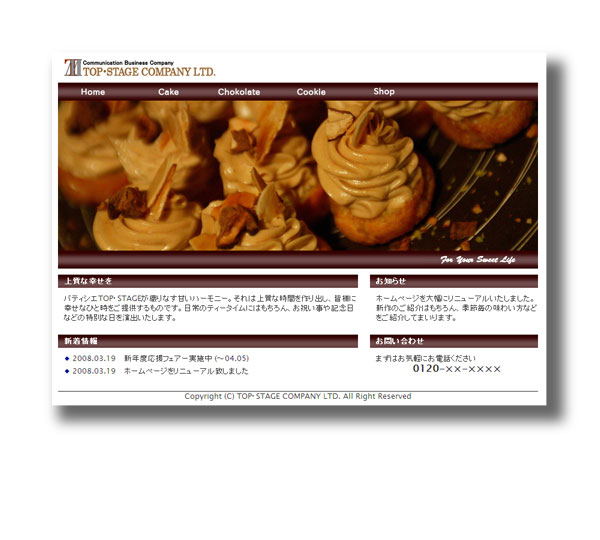
 オーソドックスな画面構成ですが、メイン画像がスクロールしても固定されている点が大きな特徴のサンプル。デザインサンプル「BackWed」でも固定画像を用いていますが、画像が動かないという仕様は背景画像に用いられることが多いです。一方、このサンプルではメイン画像を固定している点がポイント。これによって、スクロールすることで、見えていた部分が隠れ、隠れていた部分が見えるという独特の見え方になります。サンプルでは美味しそうなお菓子の全景を敢えて見せずに、スクロールすることで見ることができるという形にしています。
オーソドックスな画面構成ですが、メイン画像がスクロールしても固定されている点が大きな特徴のサンプル。デザインサンプル「BackWed」でも固定画像を用いていますが、画像が動かないという仕様は背景画像に用いられることが多いです。一方、このサンプルではメイン画像を固定している点がポイント。これによって、スクロールすることで、見えていた部分が隠れ、隠れていた部分が見えるという独特の見え方になります。サンプルでは美味しそうなお菓子の全景を敢えて見せずに、スクロールすることで見ることができるという形にしています。
(さらに…)
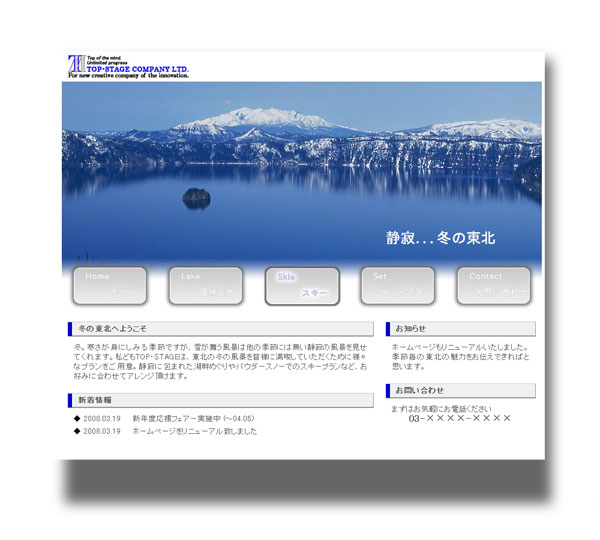
 透明感のあるボタンデザインを採用したサンプル。メイン画像の上にボタンを部分的に被せて連続性を持たせています。デザインサンプル「Clear」でも触れましたが、透明感のあるデザインは清潔感と同時に神秘性をかもし出し、他のサイトとは少し違った雰囲気を演出してくれます。また、このボタンには背景から浮き出している様に見せるために影をつけていますが、マウスオーバーによってボタンが押されているようにボタンが微妙に動き、影も変化する仕様になっています。
透明感のあるボタンデザインを採用したサンプル。メイン画像の上にボタンを部分的に被せて連続性を持たせています。デザインサンプル「Clear」でも触れましたが、透明感のあるデザインは清潔感と同時に神秘性をかもし出し、他のサイトとは少し違った雰囲気を演出してくれます。また、このボタンには背景から浮き出している様に見せるために影をつけていますが、マウスオーバーによってボタンが押されているようにボタンが微妙に動き、影も変化する仕様になっています。
(さらに…)