 メイン画像上のボタンをクリックすることで、画像上の一部 (サンプルでは切り抜いたWebデザイン画面) が切り替わる仕様を持つサンプルです。マウスオーバーではなく、クリックによる画像の切り替えのため、他のボタンをクリックしない限り他の画像に切り替わることがありませんので、選択した画像をゆっくり見ることができます。切り替えはFLASHでよく見られるフェードイン・フェードアウトによる演出を採用。サイトに高級感を持たせています。
メイン画像上のボタンをクリックすることで、画像上の一部 (サンプルでは切り抜いたWebデザイン画面) が切り替わる仕様を持つサンプルです。マウスオーバーではなく、クリックによる画像の切り替えのため、他のボタンをクリックしない限り他の画像に切り替わることがありませんので、選択した画像をゆっくり見ることができます。切り替えはFLASHでよく見られるフェードイン・フェードアウトによる演出を採用。サイトに高級感を持たせています。
(さらに…)
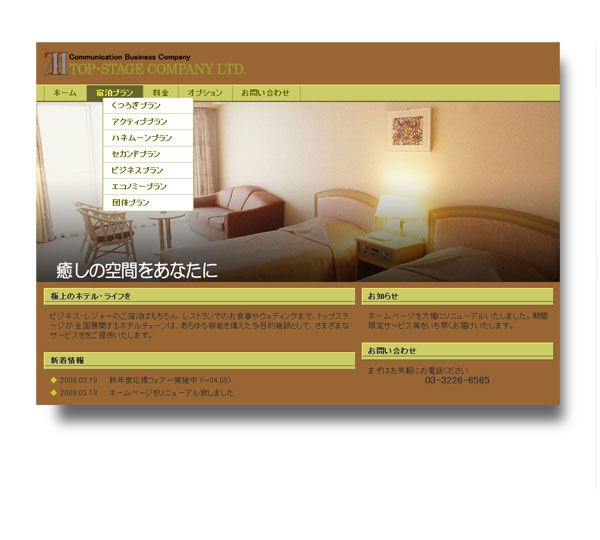
 メイン画面上にサブメニューを表示させたデザインサンプルです。メインメニューの各ボタンのクリックによりメイン画面が切り替わり、サブメニューとなるリンクが表示されます。普通のサブメニューに比べて表示領域が広く、解説を付け加えることができる点がメリットです。また、デザインサンプル 「D-Menu」 と同様、クリックで画面が切り替わるため、マウス操作の煩雑さが無くパソコン操作に不慣れな方でも扱いやすい仕様です。
メイン画面上にサブメニューを表示させたデザインサンプルです。メインメニューの各ボタンのクリックによりメイン画面が切り替わり、サブメニューとなるリンクが表示されます。普通のサブメニューに比べて表示領域が広く、解説を付け加えることができる点がメリットです。また、デザインサンプル 「D-Menu」 と同様、クリックで画面が切り替わるため、マウス操作の煩雑さが無くパソコン操作に不慣れな方でも扱いやすい仕様です。
(さらに…)
 メインメニューからリンクした画面毎にサブメニューを配置したサンプルです。「P-Menu」の様に、全ての画面でマウスオーバーでサブメニューを表示させる仕様よりもクリック回数が多くなりますが、マウス操作の煩雑さが無く、パソコン操作に不慣れな方でも扱いやすいというメリットがあります。また、各サブメニュー画面にリンクする前にメインメニューからのリンク画面を提示することになりますので、内容的に複雑な事項を掲載する場合や、メインメニュー毎にアピールしたいことがある場合などにも適しています。
メインメニューからリンクした画面毎にサブメニューを配置したサンプルです。「P-Menu」の様に、全ての画面でマウスオーバーでサブメニューを表示させる仕様よりもクリック回数が多くなりますが、マウス操作の煩雑さが無く、パソコン操作に不慣れな方でも扱いやすいというメリットがあります。また、各サブメニュー画面にリンクする前にメインメニューからのリンク画面を提示することになりますので、内容的に複雑な事項を掲載する場合や、メインメニュー毎にアピールしたいことがある場合などにも適しています。
(さらに…)
 マウスオーバーで表示されるサブメニューを実装したサンプルです。サブメニューの表示のさせ方としては本仕様の他に、メインメニューをクリックし、リンク先の画面で表示させる仕様の二つに大きく分かれます。本仕様の場合は直接各サブメニューのコンテンツにリンクしますのでクリック数は少なくなりますが、サブメニューのタイトル名が直感的に閲覧者に理解できるものにする必要があります。また、マウス操作に慣れていない高齢者などがホームページのメインターゲットの場合も注意が必要です。
マウスオーバーで表示されるサブメニューを実装したサンプルです。サブメニューの表示のさせ方としては本仕様の他に、メインメニューをクリックし、リンク先の画面で表示させる仕様の二つに大きく分かれます。本仕様の場合は直接各サブメニューのコンテンツにリンクしますのでクリック数は少なくなりますが、サブメニューのタイトル名が直感的に閲覧者に理解できるものにする必要があります。また、マウス操作に慣れていない高齢者などがホームページのメインターゲットの場合も注意が必要です。
(さらに…)
 デザインサンプル「Slide」は、商品表示は一段で左右にスライドする仕様ですが、本サンプルではより多くのアイテムを画面上に提示することができます。表示は二段、スライドする方向は上下で、「↑次へ」「↓戻る」をクリックすると、一段ずつ上下にスライドします。カスタマイズで一度にスライドする距離を二段にすることも可能。さらに、表示段数を多くする等のカスタマイズを施せば、商品カタログとして応用できます。サンプルでは商品を並べていますが、飲食店のメニュー、芸術作品の一覧等の用途が考えられるデザインサンプルです。
デザインサンプル「Slide」は、商品表示は一段で左右にスライドする仕様ですが、本サンプルではより多くのアイテムを画面上に提示することができます。表示は二段、スライドする方向は上下で、「↑次へ」「↓戻る」をクリックすると、一段ずつ上下にスライドします。カスタマイズで一度にスライドする距離を二段にすることも可能。さらに、表示段数を多くする等のカスタマイズを施せば、商品カタログとして応用できます。サンプルでは商品を並べていますが、飲食店のメニュー、芸術作品の一覧等の用途が考えられるデザインサンプルです。
(さらに…)
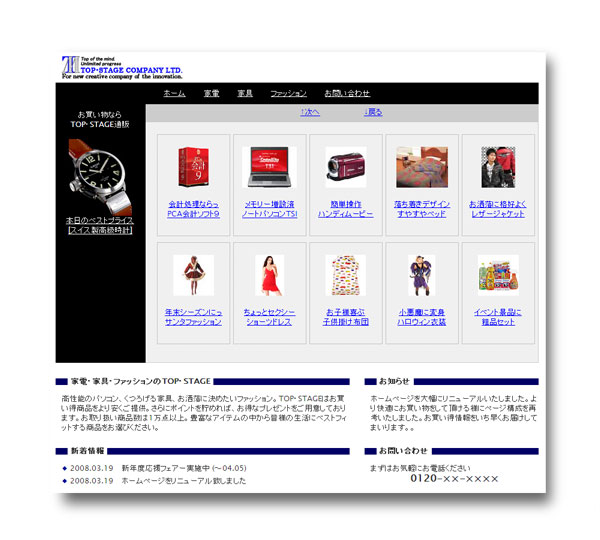
 メイン画像部分を単なる企業イメージをアピールするものにするのではなく、実用的なショーウィンドウとして商品を陳列したサンプルです。「次へ」または「戻る」ボタンをクリックすると、ショーウィンドウが左右にスライドし、次の商品を表示します。単なるリンクによる商品画面の切り替え表示ではなく、スライドする動きがサイトの高級感を演出します。サンプルでは通販サイトとして商品を陳列していますが、飲食店のメニューや様々な製品を扱うメーカー様など、アイテム数が豊富でそれらをアピールしたい場合に適しています。
メイン画像部分を単なる企業イメージをアピールするものにするのではなく、実用的なショーウィンドウとして商品を陳列したサンプルです。「次へ」または「戻る」ボタンをクリックすると、ショーウィンドウが左右にスライドし、次の商品を表示します。単なるリンクによる商品画面の切り替え表示ではなく、スライドする動きがサイトの高級感を演出します。サンプルでは通販サイトとして商品を陳列していますが、飲食店のメニューや様々な製品を扱うメーカー様など、アイテム数が豊富でそれらをアピールしたい場合に適しています。
(さらに…)
 メニューボタンにマウスオーバーすると、ボタンがメイン画像の下部に移動する仕様です。ボタンの始めの位置から移動した位置までの領域はすべてクリックでき、さらにデザインにも変化を与えることができます。メイン画像の一部に大きな変化を与えることができるこの仕様は、その部分に注目が集まり、アイデア次第で印象的なものに仕上げることができます。例えば、サンプルでは三枚の画像を組み合わせてマウスオーバーで変化をつけていますが、一枚の画像を三分割してそれぞれ異なる動きにしてもインパクトがあります。
メニューボタンにマウスオーバーすると、ボタンがメイン画像の下部に移動する仕様です。ボタンの始めの位置から移動した位置までの領域はすべてクリックでき、さらにデザインにも変化を与えることができます。メイン画像の一部に大きな変化を与えることができるこの仕様は、その部分に注目が集まり、アイデア次第で印象的なものに仕上げることができます。例えば、サンプルでは三枚の画像を組み合わせてマウスオーバーで変化をつけていますが、一枚の画像を三分割してそれぞれ異なる動きにしてもインパクトがあります。
(さらに…)
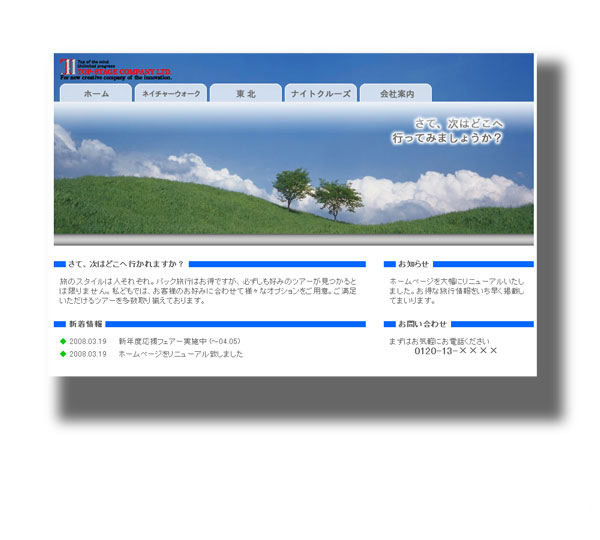
 タブメニューにマウスオーバーすると、メイン画像のタブより下の部分が切り替わる仕様のサンプルです。一般的にタブメニューでは、他のページへリンクする際、タブの切り替わりでページ変化を見せるものですが、ここではマウスオーバー時に切り替えるという点が特徴。さらに、その切り替えは単なるタブの切り替えではなく、リンク先のページのイメージ(そのページで伝えたいこと)を提示し閲覧者に伝えることができる点がポイントになります。
タブメニューにマウスオーバーすると、メイン画像のタブより下の部分が切り替わる仕様のサンプルです。一般的にタブメニューでは、他のページへリンクする際、タブの切り替わりでページ変化を見せるものですが、ここではマウスオーバー時に切り替えるという点が特徴。さらに、その切り替えは単なるタブの切り替えではなく、リンク先のページのイメージ(そのページで伝えたいこと)を提示し閲覧者に伝えることができる点がポイントになります。
(さらに…)
 各メニューボタンへのマウスオーバーで、異なるメイン画像に切り替わる仕様を持つデザインサンプルです。FLASHでよく見られる仕様ですが、複数のメイン画像を再生させるためにFLASHファイルが重くなり、回線状況によってはメニューボタンを含むFLASHが中々表示されないという状況に陥りますます。本サンプルはFLASHによらず、さらにメイン画像とメニューボタンの画像ファイルは別ファイルであるため軽いメニューボタンが先に表示。ホームページのナビゲーションに支障をきたすことがありません。
各メニューボタンへのマウスオーバーで、異なるメイン画像に切り替わる仕様を持つデザインサンプルです。FLASHでよく見られる仕様ですが、複数のメイン画像を再生させるためにFLASHファイルが重くなり、回線状況によってはメニューボタンを含むFLASHが中々表示されないという状況に陥りますます。本サンプルはFLASHによらず、さらにメイン画像とメニューボタンの画像ファイルは別ファイルであるため軽いメニューボタンが先に表示。ホームページのナビゲーションに支障をきたすことがありません。
(さらに…)
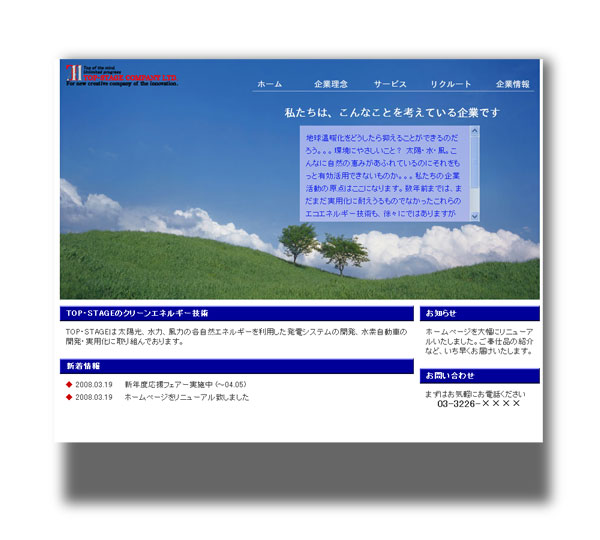
 メイン画像の余白部分 (サンプルでは青空) に、スクロールできるテキストエリアを配置したデザインです。メイン画像下の本文部分より目立ちますので、企業ポリシーや他とは違う砕けた表現、新着情報など、注目して欲しい情報を配置すると効果的です。もちろんメイン画像上にスクロールしない文章を配置することも可能ですが、ここでは敢えてスクロールさせる様な長文を配置することによって意外性を出しています。また、このテキストエリアは背景画像に馴染ませる様に配色している点もポイントです。
メイン画像の余白部分 (サンプルでは青空) に、スクロールできるテキストエリアを配置したデザインです。メイン画像下の本文部分より目立ちますので、企業ポリシーや他とは違う砕けた表現、新着情報など、注目して欲しい情報を配置すると効果的です。もちろんメイン画像上にスクロールしない文章を配置することも可能ですが、ここでは敢えてスクロールさせる様な長文を配置することによって意外性を出しています。また、このテキストエリアは背景画像に馴染ませる様に配色している点もポイントです。
(さらに…)