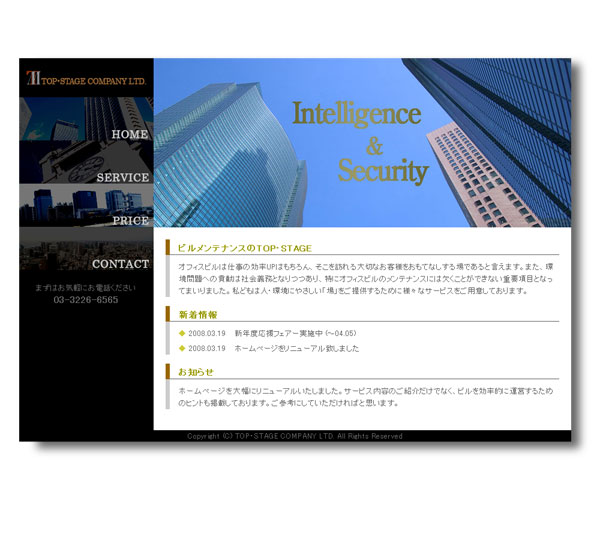
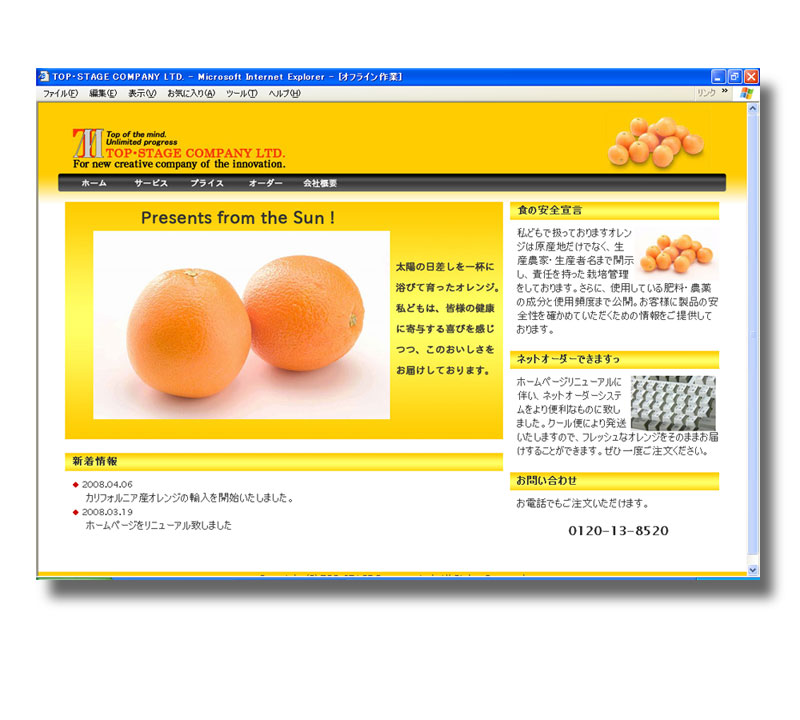
 ホームページデザイン「Building」と同様、黒を基調にしたテンプレートです。大きな違いは二段構成にして、ナビゲーションメニュー部分の背景は黒、本文部分の背景を白にしている点。これにより、イメージを保ちつつ、伝えたい情報も文章でストレス無く読ませることができます。また、ナビゲーションと本文を明確に分けることで、視覚的に分かりやすくなる利点もあります。イメージを前面に押し出したいトップページは「Bulding」でインパクトを、情報を伝えたい各ページは本テンプレートを用いるという「併せ技」も有効です。
ホームページデザイン「Building」と同様、黒を基調にしたテンプレートです。大きな違いは二段構成にして、ナビゲーションメニュー部分の背景は黒、本文部分の背景を白にしている点。これにより、イメージを保ちつつ、伝えたい情報も文章でストレス無く読ませることができます。また、ナビゲーションと本文を明確に分けることで、視覚的に分かりやすくなる利点もあります。イメージを前面に押し出したいトップページは「Bulding」でインパクトを、情報を伝えたい各ページは本テンプレートを用いるという「併せ技」も有効です。
(さらに…)
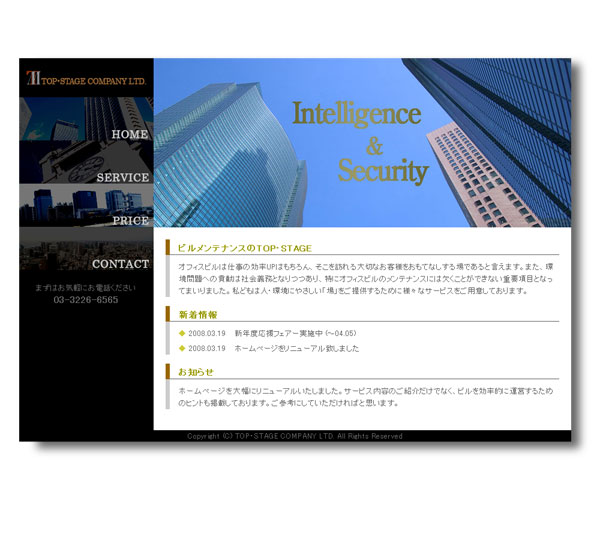
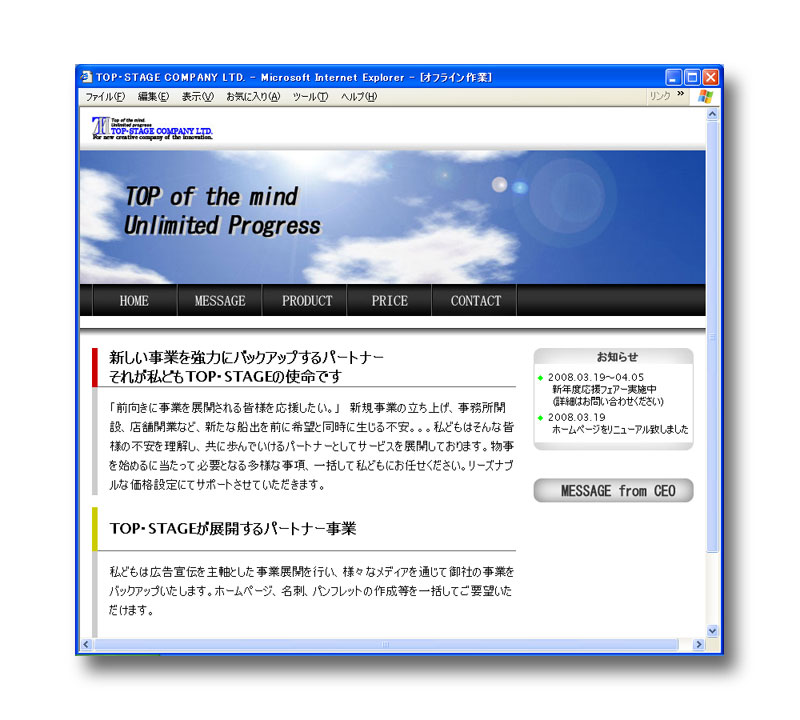
 背景に黒を配色したデザインテンプレート。企業ページとして黒を用いることには勇気がいるかもしれません。しかし、ここでは単色の黒ではなく、光沢のあるグラデーションを加えているため、いやみ無く高級感をかもし出すことができます。どちらかというと、文字が多いサイトよりも画像を配置してイメージを優先したい場合に適するテンプレートです。トップページではイメージ優先で本テンプレートを、各ページでは閲覧者に情報提供するためにホームページデザイン「BlackWhite」を採用するという併せ技で対応するのも有効です。
背景に黒を配色したデザインテンプレート。企業ページとして黒を用いることには勇気がいるかもしれません。しかし、ここでは単色の黒ではなく、光沢のあるグラデーションを加えているため、いやみ無く高級感をかもし出すことができます。どちらかというと、文字が多いサイトよりも画像を配置してイメージを優先したい場合に適するテンプレートです。トップページではイメージ優先で本テンプレートを、各ページでは閲覧者に情報提供するためにホームページデザイン「BlackWhite」を採用するという併せ技で対応するのも有効です。
(さらに…)
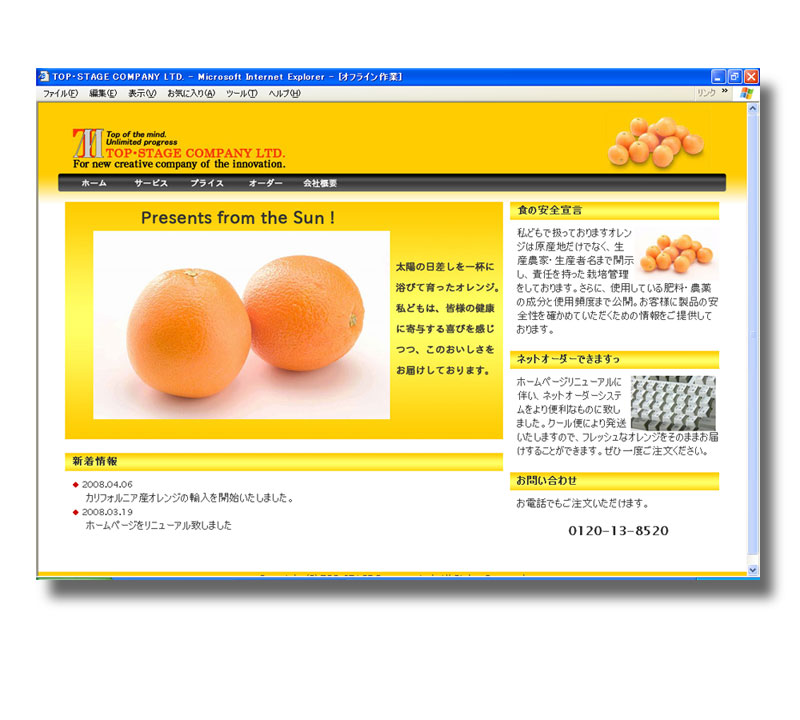
 ホームページでは横にナビゲーションメニューを配置しているものが多いですが、本デザインテンプレートは縦に配置しています。木目調のボタンデザインを採用しているのも大きな特徴。ここではその特徴を生かして、自然の素朴さをさりげなくアピールする建築設計事務所のホームページサンプルとしてみました。木目調&縦型のナビゲーションメニューのあわせ技で、「和」のテイストを持たせたい店舗様などにも適したテンプレートと言えます。
ホームページでは横にナビゲーションメニューを配置しているものが多いですが、本デザインテンプレートは縦に配置しています。木目調のボタンデザインを採用しているのも大きな特徴。ここではその特徴を生かして、自然の素朴さをさりげなくアピールする建築設計事務所のホームページサンプルとしてみました。木目調&縦型のナビゲーションメニューのあわせ技で、「和」のテイストを持たせたい店舗様などにも適したテンプレートと言えます。
(さらに…)
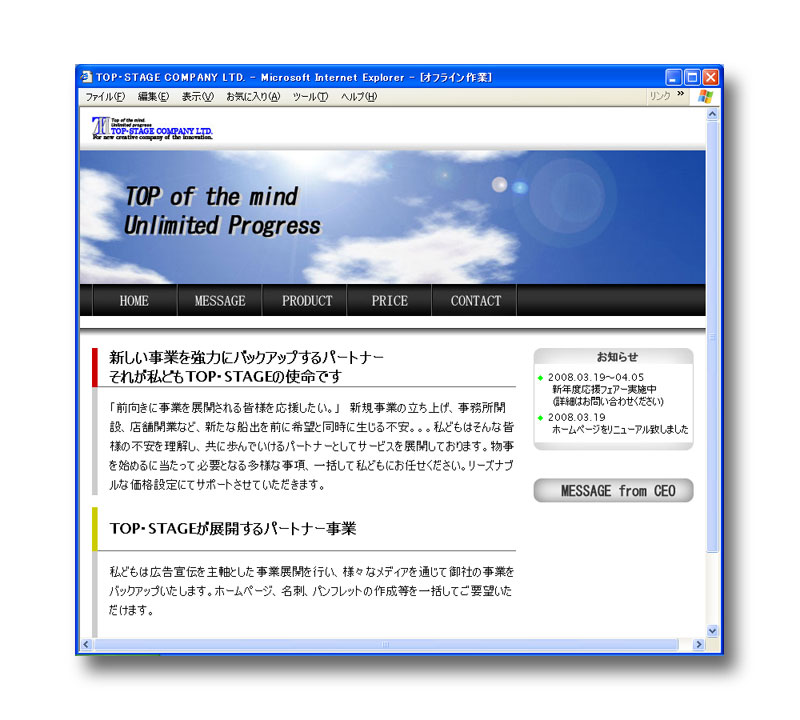
 昔はホームページ制作において画面の幅は800ピクセルとされてきました。これはパソコンモニターの大きさ・解像度の関係からくる制約でしたが、現在はより大きなモニターで見られることが多くなり、必ずしも800ピクセル幅で制作することがなくなって来ています。このデザインテンプレートでも、幅が広い画面構成を採用。これにより、メイン画像の横という画面の高い位置に伝えたい重要な事項を表示させることができる利点が生じます。さらに、このサンプルでは画面構成を2段にしていますが、幅が広いために3段構成にすることも無理なくできます。
昔はホームページ制作において画面の幅は800ピクセルとされてきました。これはパソコンモニターの大きさ・解像度の関係からくる制約でしたが、現在はより大きなモニターで見られることが多くなり、必ずしも800ピクセル幅で制作することがなくなって来ています。このデザインテンプレートでも、幅が広い画面構成を採用。これにより、メイン画像の横という画面の高い位置に伝えたい重要な事項を表示させることができる利点が生じます。さらに、このサンプルでは画面構成を2段にしていますが、幅が広いために3段構成にすることも無理なくできます。
(さらに…)
 落ち着いたデザインのナビゲーションメニューを持つテンプレートです。一般的に、常時表示されているナビゲーションメニューは、コーポレートカラー(会社を象徴する色彩)を適用することが多いパーツです。しかし、強烈なイメージカラーを持たない企業様、店舗様の場合は、グレーを配色のメインに用いることにより、企業イメージを損なうことなくセンスの良いページにまとめることができます。また、メニュー下のメイン画像などにどのような色彩のものを配置しても、画面全体にまとまり感を出せるのも利点です。
落ち着いたデザインのナビゲーションメニューを持つテンプレートです。一般的に、常時表示されているナビゲーションメニューは、コーポレートカラー(会社を象徴する色彩)を適用することが多いパーツです。しかし、強烈なイメージカラーを持たない企業様、店舗様の場合は、グレーを配色のメインに用いることにより、企業イメージを損なうことなくセンスの良いページにまとめることができます。また、メニュー下のメイン画像などにどのような色彩のものを配置しても、画面全体にまとまり感を出せるのも利点です。
(さらに…)
 ナビゲーションメニューがタブの形状を持つ、デザイン性が高いテンプレートです。タブボタンを持つホームページは多く見られますが、タブの形状によってホームページのイメージが変わってきます。このデザインテンプレートでは、斜めに切れ込んだタブ形状を採用することでシャープなイメージを出しています。また、タブ・メニューは現在閲覧しているページを視覚的に明示する点でもすぐれています。サンプルではメイン画像を入れていませんが、もちろん入れることも可能です。
ナビゲーションメニューがタブの形状を持つ、デザイン性が高いテンプレートです。タブボタンを持つホームページは多く見られますが、タブの形状によってホームページのイメージが変わってきます。このデザインテンプレートでは、斜めに切れ込んだタブ形状を採用することでシャープなイメージを出しています。また、タブ・メニューは現在閲覧しているページを視覚的に明示する点でもすぐれています。サンプルではメイン画像を入れていませんが、もちろん入れることも可能です。
(さらに…)
 画面構成・色調が落ち着いたデザイン。企業用としてはもちろん、店舗用など広い用途が考えられるテンプレートです。落ち着いたデザインである分、メイン画像にインパクトあるものを配置するとそれが映えます。見栄えのよいFLASHを据えるのも良いですね。ホームページデザイン「Water」と同様、各パーツをグレーにすることで画面全体の落ち着きを出している訳ですが、アクセントとして各項目にアンダーライン(サンプルでは赤)を配置しているのもポイントです。
画面構成・色調が落ち着いたデザイン。企業用としてはもちろん、店舗用など広い用途が考えられるテンプレートです。落ち着いたデザインである分、メイン画像にインパクトあるものを配置するとそれが映えます。見栄えのよいFLASHを据えるのも良いですね。ホームページデザイン「Water」と同様、各パーツをグレーにすることで画面全体の落ち着きを出している訳ですが、アクセントとして各項目にアンダーライン(サンプルでは赤)を配置しているのもポイントです。
(さらに…)
 企業用のホームページに適したオーソドックスなスタイルを持つデザインテンプレートです。デザインに遊びがないレイアウトは企業の堅実さを、白を基調とした背景は清潔感をさりげなくアピールします。このサンプルサイトではナビゲーションメニューを濃いグレーにすることで、硬い企業様をイメージしたものにしていますが、このメニューを淡い色彩に、メイン画像も淡い色のものを適用すれば、かなり違ったイメージになります。構成が良く似たホームページデザインテンプレート「Wedding」が、色彩を変えた例として参考になるかと思います。
企業用のホームページに適したオーソドックスなスタイルを持つデザインテンプレートです。デザインに遊びがないレイアウトは企業の堅実さを、白を基調とした背景は清潔感をさりげなくアピールします。このサンプルサイトではナビゲーションメニューを濃いグレーにすることで、硬い企業様をイメージしたものにしていますが、このメニューを淡い色彩に、メイン画像も淡い色のものを適用すれば、かなり違ったイメージになります。構成が良く似たホームページデザインテンプレート「Wedding」が、色彩を変えた例として参考になるかと思います。
(さらに…)
 背景に黒を配色したデザインテンプレート。企業ページとして黒を用いることには勇気がいるかもしれません。しかし、ここでは単色の黒ではなく、光沢のあるグラデーションを加えているため、いやみ無く高級感をかもし出すことができます。どちらかというと、文字が多いサイトよりも画像を配置してイメージを優先したい場合に適するテンプレートです。トップページではイメージ優先で本テンプレートを、各ページでは閲覧者に情報提供するためにホームページデザイン「BlackWhite」を採用するという併せ技で対応するのも有効です。
背景に黒を配色したデザインテンプレート。企業ページとして黒を用いることには勇気がいるかもしれません。しかし、ここでは単色の黒ではなく、光沢のあるグラデーションを加えているため、いやみ無く高級感をかもし出すことができます。どちらかというと、文字が多いサイトよりも画像を配置してイメージを優先したい場合に適するテンプレートです。トップページではイメージ優先で本テンプレートを、各ページでは閲覧者に情報提供するためにホームページデザイン「BlackWhite」を採用するという併せ技で対応するのも有効です。